Dominate.codes
April 4, 2022

Dominate.codes is an online multiplayer game that challenges you to solve computer science questions both against time and other players in real time. After choosing to sign as a guest or using a third party account, users can elect to create a room or join an existing room using a short code. Questions pop up on the map in random places with different shapes and answering questions correctly colours the map in your colour. The first player to dominate the map wins!
What was this project for?
This project was built for the Level-Up Society Hack, a hackathon organised by ShowCode centered around levelling up society using gamification. While we originally submitted to the learning category, we ended up winning the overall grand prize in this competition!
How was the competition judged?
The competition was judged on the uniqueness, viability, gamification aspect, execution and pitch submitted with each project and there were participants from around the world!
Moving quizzes from boring lists to something more
We've all spent hours doing quizzes throughout our academic lives from an early age. But they were always boring lists.
The concept behind dominate.codes is to make the questions more engaging and interactive using information visualization and gamification to present the questions in a conquer-the map format.
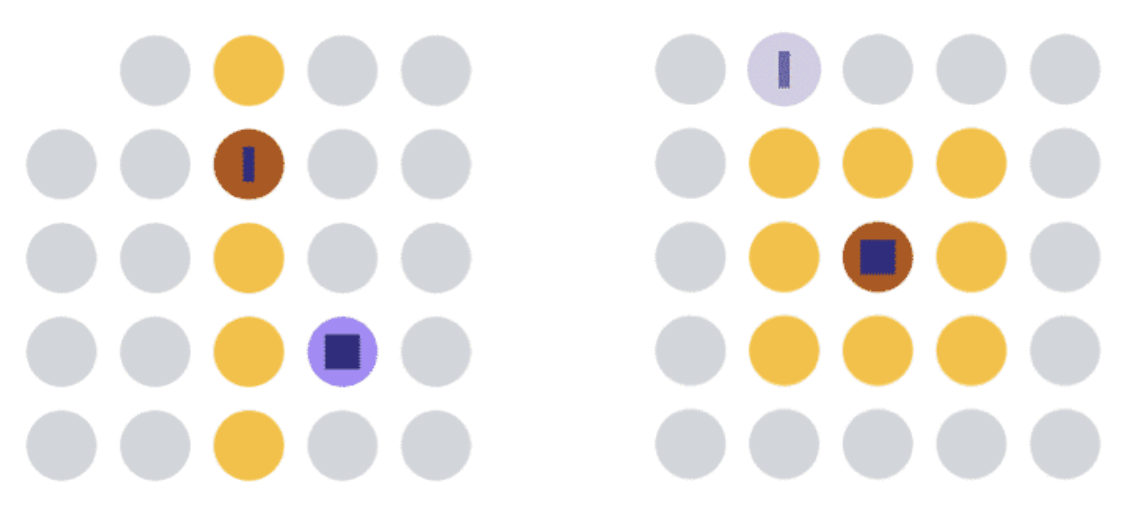
Map and game block design
As the picture shows, we show a low poly, block based map of an arbitrary shape and use custom shapes inside the circles to represent the amount of the map that completion would conquer. Reminiscient of the classic atari games where speed and accuracy determine the winner, dominate.codes puts users against the test of time and with multiple players, let's them compete to win.

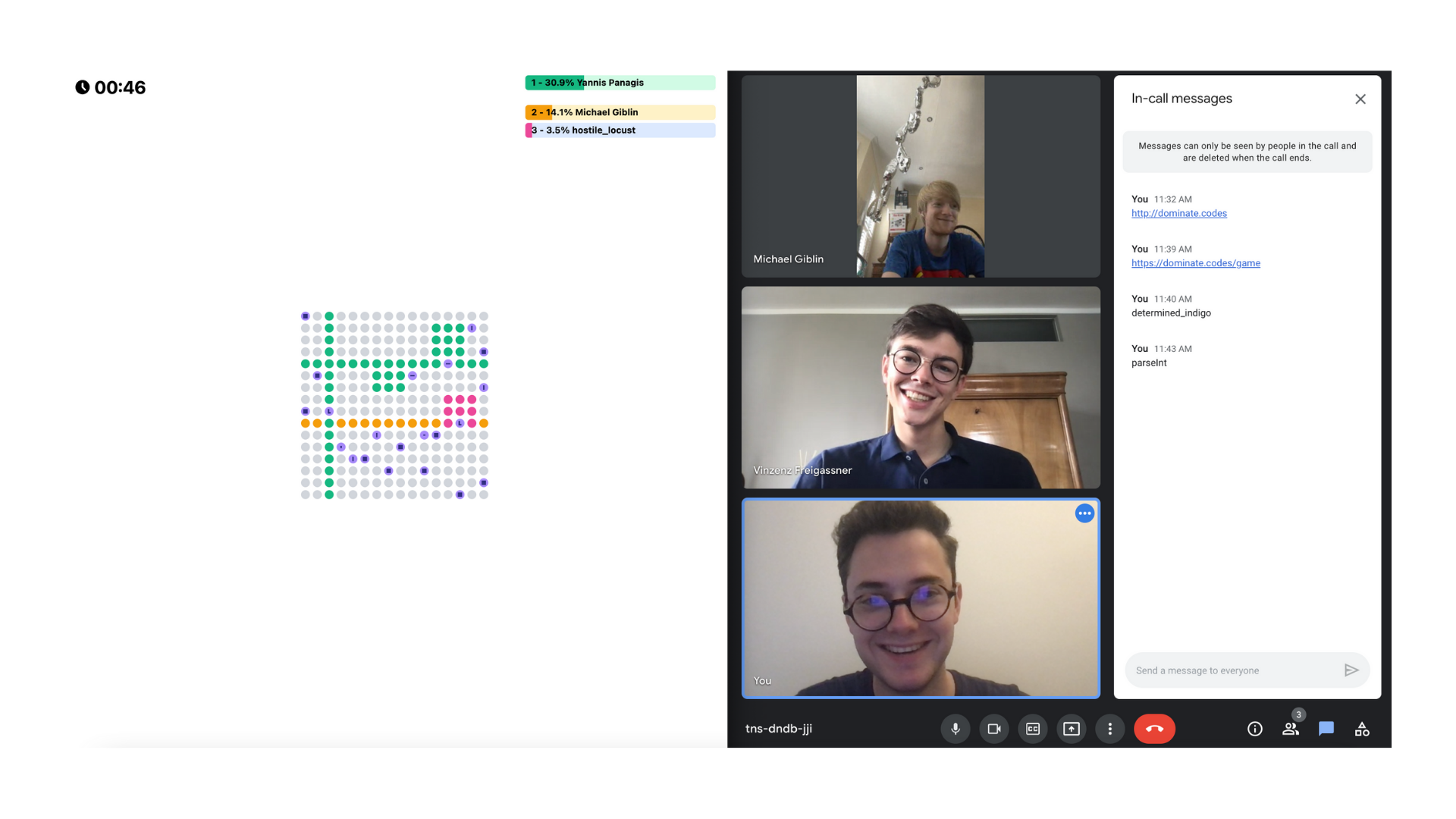
Custom map generation
Although we started with relatively simple maps with different shapes like in the screenshot above, we then extended the functionality of the site to enable us to generate custom maps using any black and white images. If you check out the site, you should see everything from Pterodactyl's to world maps!

How was it built?

The application was built over two full days of intense, non-stop hacking with: ReactJS, Gatsby, Firebase, TailwindCSS, ExpressJS, NodeJS, ReactJS, and Socket.io.
- ReactJS as the de-facto JavaScript library for building user interfaces
- NodeJS for the server side code and custom map generation
- Socket.io to enable real time communication, multi-player games and enhanced user experience
- Firebase to enable user accounts, SSO, and as a database.
- GatsbyJS as our blazing fast React framework for performance, scalability, security and accessibility
- TailwindCSS to leverage the benefits and speed of the utility first CSS framework
During this project, on Saturday we worked on the question logic and question bank, map interactions, the game loop, ux improvements and branding/design. On Sunday, the hacking didn't slow down one bit and we shifted over to working on the sound design, leaderboard page and integration along with carrying out user testing for a ux overhaul of the game experience.
User Testing - even in a short Hack
Whenever I'm working on a project - whether its full time, a side project or a hack - I always make sure to remember what we're building for. Engineers often forget that they're building products for others to use so even in this short two day hack, we made sure to carry out a few user testing sessions to optimize the game playing experience and sanity check the product we were building.

What did I learn?
This was my first time working with Web Sockets and building a more complex state with the React Context API - I've since used it for far more interesting things but at the start it took a while to get my head around. Working with Web Sockets was a great experience and I've loved working with them since because they're such a powerful tool to have in your arsenal!
It goes without saying but hackathons are such a great way to stay in touch with learning. Hackathons largely made up my university experience and this was my first hackathon since I finished university and from the moment I finished, I couldn't wait for the next one.

If you haven't already jumped off to try it out and read to the end of this post, please check out Dominate.codes and let me know what you think on twitter @yannispanagis!
